OK, so you’ve got all your amazing projects completed, your client list reads like a who’s who of desirable business and now it’s time to show off all your talent and hard work.
jQuery Retina Display Plugin
A simple way to add Retina Display support to your website.
The jQuery Retina Display plugin will substitute high resolution versions of your images (if they exist) for high resolution displays (such as iPhone 4) only. (via troymcilvena.com)
Polymaps - Statehood
Polymaps is a free JavaScript library for making dynamic, interactive maps in modern web browsers.

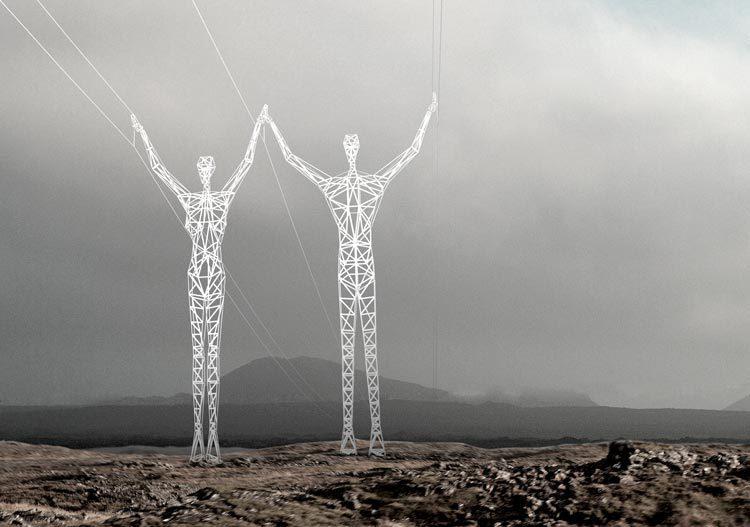
Choi+Shine Architects designed these beautiful, yet functional humanoid power pylons for Iceland’s electrical transmission system. (via The Land of Giants – Humanoid Power Pylons | Julian Pistorius) via dvint1

A very cool preview of Caballeros, an upcoming font by Hoefler & Frere-Jones.

Hyper Realist Still Life Painters
Designing Websites for the new Retina Display.
How to make your web content look stunning on the iPhone 4âs new Retina display.
Targeting various iOS devices with media queries
Jesse Dodds with an awesome tip for iPhone web devs: You can use the media attribute on webclip icons to specify different resolution icons (like for the Retina display):
<link rel="apple-touch-icon-precomposed" media="screen and
(resolution: 326dpi)" href="/iOS-114.png" />

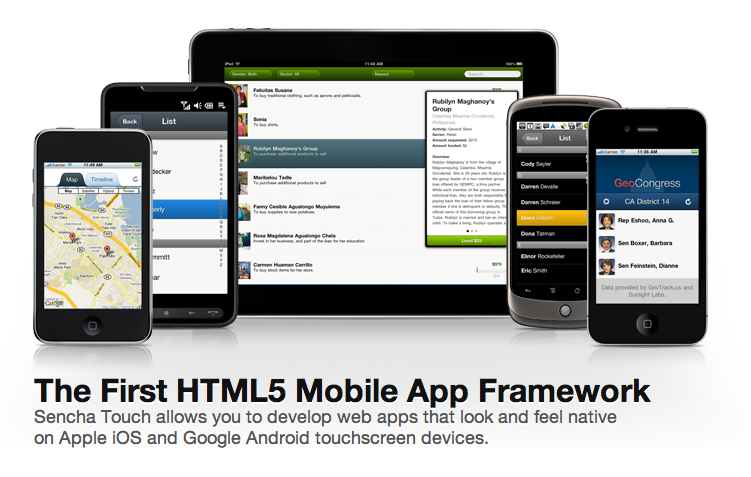
Sencha Touch is the world’s first app framework built specifically to leverage HTML5, CSS3, and Javascript for the highest level of power, flexibility, and optimization. We make specific use of HTML5 to deliver components like audio and video, as well as a localStorage proxy for saving data offline. We have made extensive use of CSS3 in our stylesheets to provide the most robust styling layer possible.

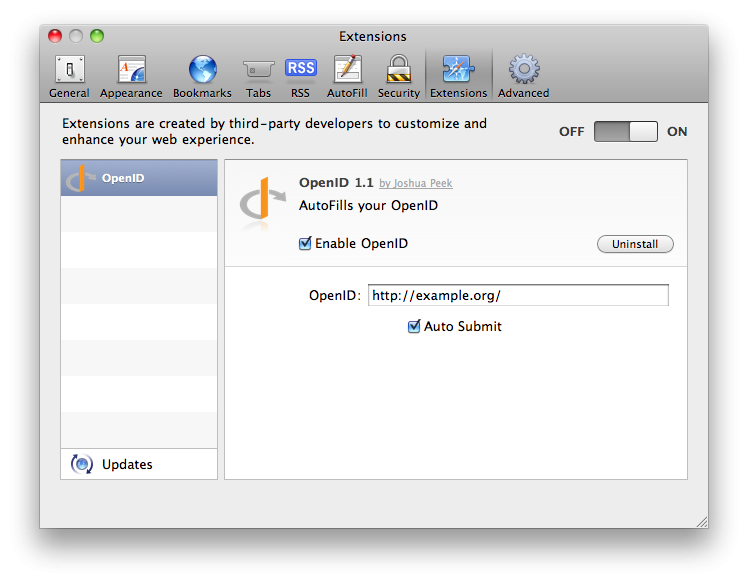
On of the first truly valuable Safari Extensions I’ve seen so far. OpenID AutoFill by Joshua Peek Autofills your OpenID. via safariextensions.
HTML5 Experiment
Visualizing the Stanley Cup