Having breakfast at the Pop Shop in Collingswood with @aurevoir_soleil
YouTube Will Be Next To Kiss IE6 Support Goodbye
This really is exciting news. I feel a lot less guilty for not supporting IE6 in my projects.
Having breakfast at the Pop Shop in Collingswood with @aurevoir_soleil

I am very excited to announce the redesign and launch of We Are Cheese, the daily blog my wife Nevada and myself, ripe with music, food and travel to name only a few. All are welcome to come and join the fun. IE6 not supported.
Sears Tower in Chicago is no more, it’s now called Willis Tower. Boo!

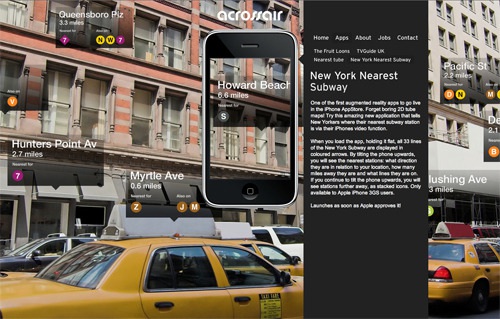
New York Nearest Subway is an impressive iPhone app from AcrossAir. This YouTube video shows it in action.

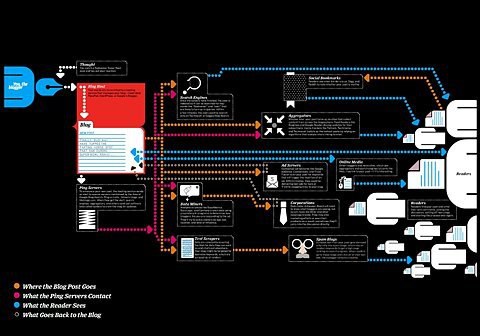
Life Cycle of a Blog Post
Today while working with jQuery and the maxImage plug-in I discovered that you can not set a with a transparent background without breaking maxImage. Instead of:
$('#content').css('background-color','rgba(255,255,255,0.82)');
I went with this fadeTo solution which works in IE7/8 and produces the same results:
$('#content').fadeTo(0,.82));
This will also work:
$('#content').css('opacity',.82));
Creating a new tab in Safari 4 freezes system for about 5 seconds every time. Got solutions?
This really is exciting news. I feel a lot less guilty for not supporting IE6 in my projects.