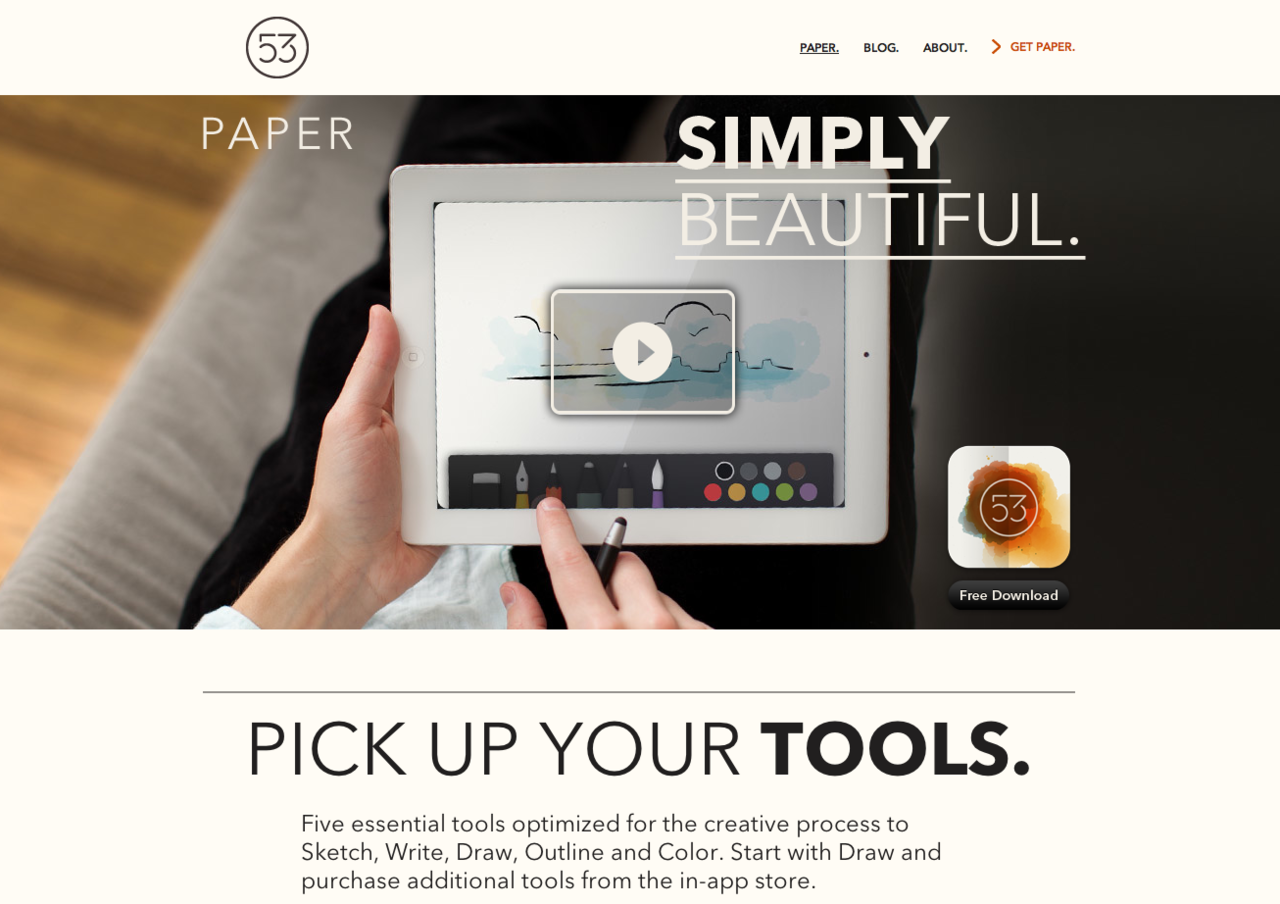
Paper for iPad.
Sketch, diagram, illustrate, write notes and more.

Sketch, diagram, illustrate, write notes and more.
Nice iPhone Wireframe PSD by Gavin Elliott.
Adobe Shadow is for web designers and developers who are targeting mobile browsers. After installing Shadow on your computer, you’ll be able to wirelessly pair your devices, have them browse in sync with your computer, and perform remote inspection and debugging so you can see HTML/CSS/JavaScript changes instantly on your device.

The new iPad. Ordered.
.hide-text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
Apple iPad 3 Media Event
“We have something you really have to see. And touch.”

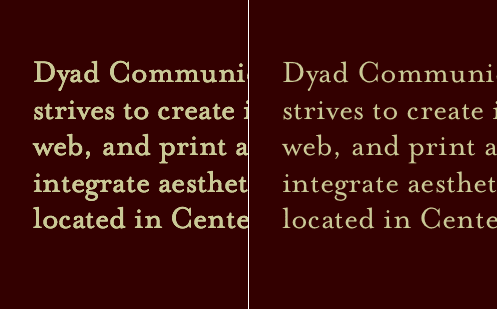
While Webkits default subpixel-antialiased type looks good in many cases, if you’re using a font service like Typekit many of those fonts tend to render thick in Webkit. In my opinion WebKit’s text rendering is too thick and bloated by default. This is usually a problem that can be fixed by applying the following webkit vendor-prefixed property as mentioned in a blog post by Max Voltar:
-webkit-font-smoothing: antialiased;
We recently ran into a situation where we were using @font-face to include a custom font in a mobile website we were developing. The type was still rendering thick even after we tried common fixes like applying a text-shadow to text and the -webkit-font-smoothing fix mentioned above. The solution was to apply a 3D transformation of 0px to the elements that we’re too thick.
-webkit-transform: translate3d(0px, 0px, 0px);
The image above shows the before and after results when this rule is applied. By applying this rule to our CSS it also eliminates the “pop” you get when animating the element. The end result gave us consistent font rendering across all webkit browsers.

Adobe Releases Photoshop Touch For iPad 2. Eager to try this out.
I’m very interested in seeing how much you can really do with this app.

OS X Mountain Lion (10.8) arrives this summer. With all-new features inspired by iPad, the Mac just keeps getting better and better.
Mountain Lion looks like it will be a promising follow-up to OS X Lion. It will bring over popular iOS apps and features like Messages, Reminders, Notes, Twitter integration and Notification Center. Mountain Lion will also expand it’s iCloud integration by allowing you to store documents on iCloud and access them from your iPad, iPhone and Mac.
Additionally, Daring Fireball’s John Gruber has an excellent article about how Apple’s Phil Schiller revealed Mountain Lion to him in his own person “Apple Media Event”.