A very cool preview of Caballeros, an upcoming font by Hoefler & Frere-Jones.


Hyper Realist Still Life Painters
Designing Websites for the new Retina Display.
How to make your web content look stunning on the iPhone 4âs new Retina display.
Targeting various iOS devices with media queries
Jesse Dodds with an awesome tip for iPhone web devs: You can use the media attribute on webclip icons to specify different resolution icons (like for the Retina display):
<link rel="apple-touch-icon-precomposed" media="screen and
(resolution: 326dpi)" href="/iOS-114.png" />

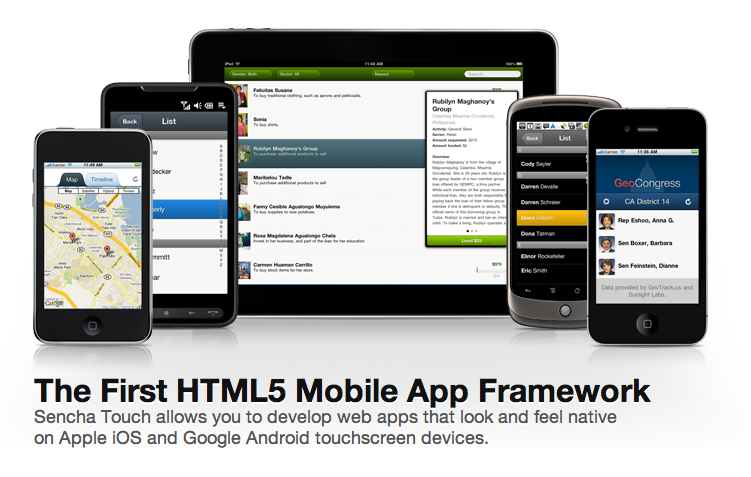
Sencha Touch is the world’s first app framework built specifically to leverage HTML5, CSS3, and Javascript for the highest level of power, flexibility, and optimization. We make specific use of HTML5 to deliver components like audio and video, as well as a localStorage proxy for saving data offline. We have made extensive use of CSS3 in our stylesheets to provide the most robust styling layer possible.

On of the first truly valuable Safari Extensions I’ve seen so far. OpenID AutoFill by Joshua Peek Autofills your OpenID. via safariextensions.
HTML5 Experiment
Visualizing the Stanley Cup
Safari Reference Library
Safari Supported CSS Properties
HTML5 Prefetching
How HTML 5 link prefetching can make your site load faster with one line of code.